本文告诉大家如何通过GitHub搭建简易博客
环境准备
-
-
下载博客模版(如果访问不了,请翻墙后重试)
-
具体搭建步骤
- 下载Git for Windows
在搭建博客之前,我们首先需要按照以上链接,将 Gitlab for Windows 软件先下载下来,并安装好。具体安装方法可以参考链接:Git for Windows安装和基本设置。
安装好了以后,我们就可以利用它来下载博客主题了。
下载方式有两种:
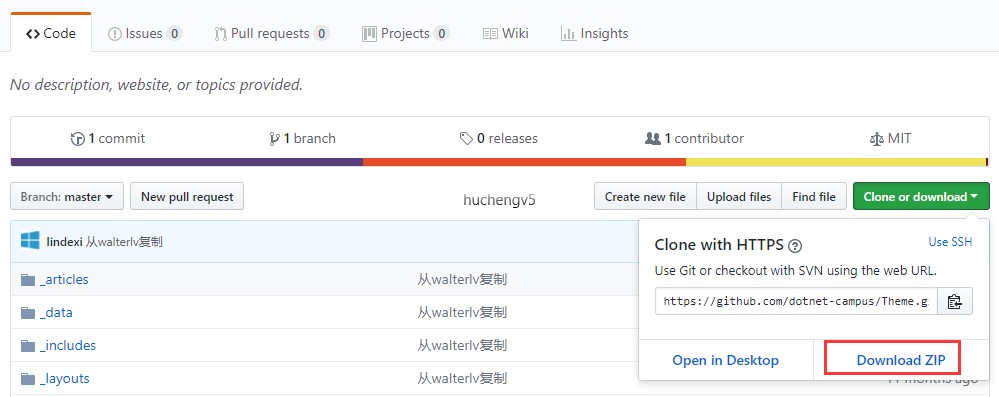
- 直接下载ZIP格式的压缩包,然后再解压出来,如下图所示:

- 使用git命令下载
在需要保存的目录下,打开git brash ,在命令窗口中输入下面代码
git clone "https://github.com/iip-easi/Theme"
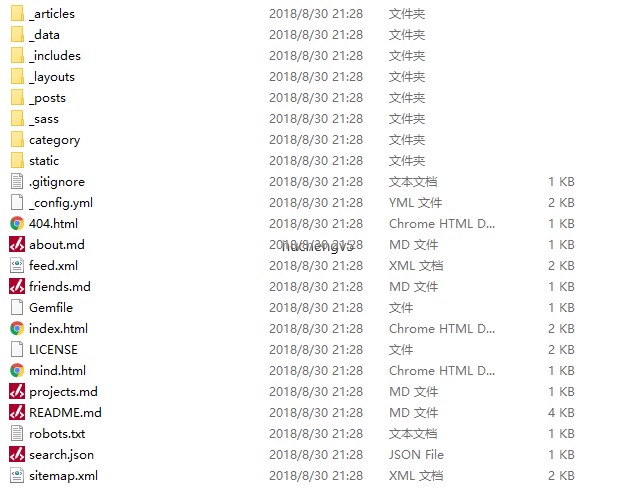
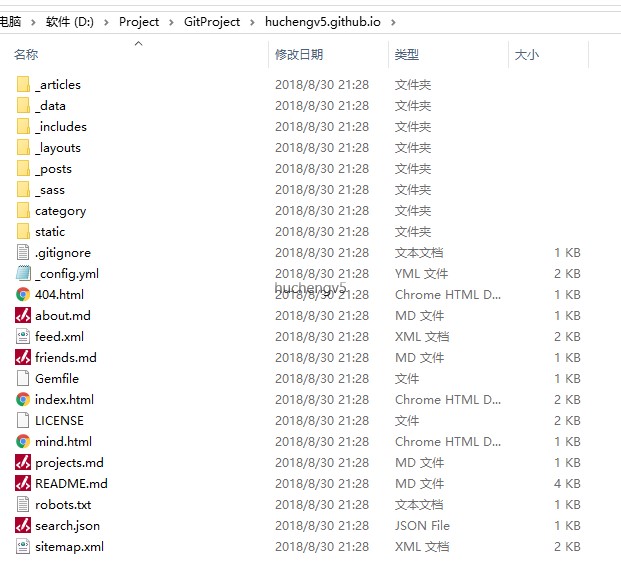
下载后,包含以下文件

看到这么多文件,不要慌,其实我们需要关注的文件并不多,我们只需要关注 _config.yml 文件 和 _posts 文件夹。
到这里,您已经把博客的主题下载下来了,接下来我们就需要把我们的博客跑起来了。
- 建立域名
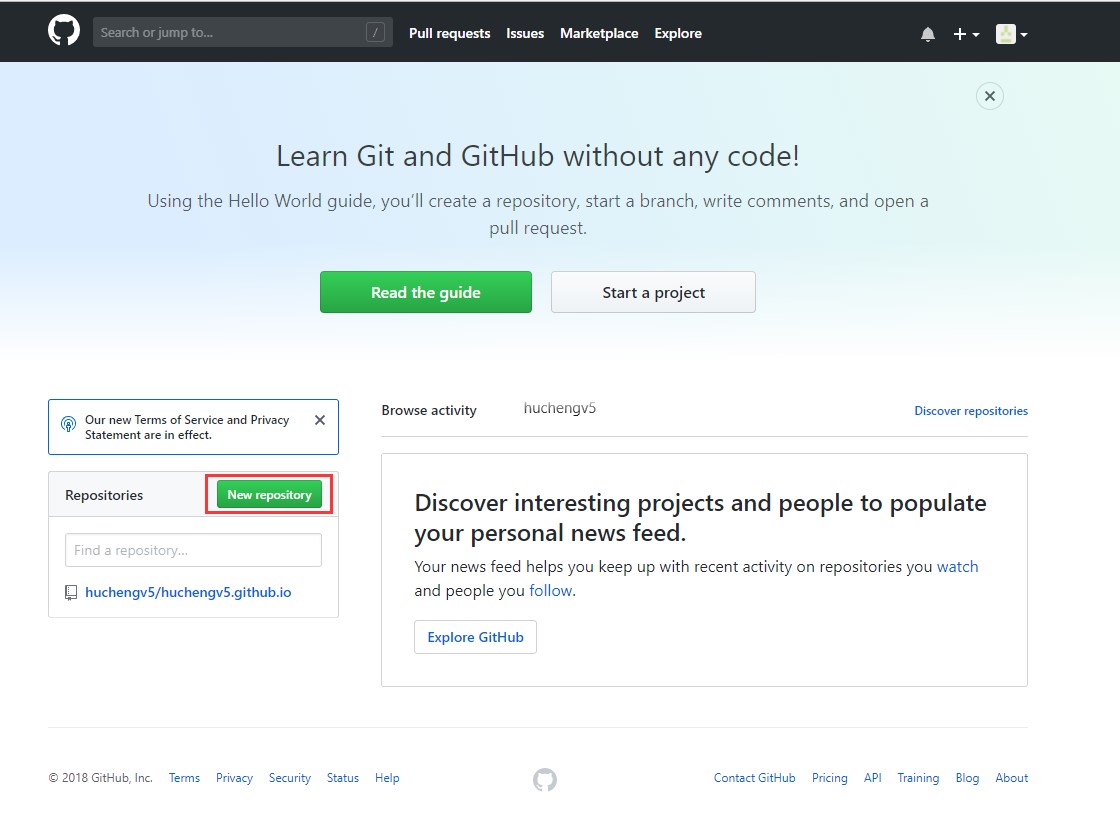
在建域名之前,我们首先需要有个github帐号。如果你还没有,请点击这里注册! 在注册完成后,我们能看到以下界面

点击 New repository 进行新建仓库。

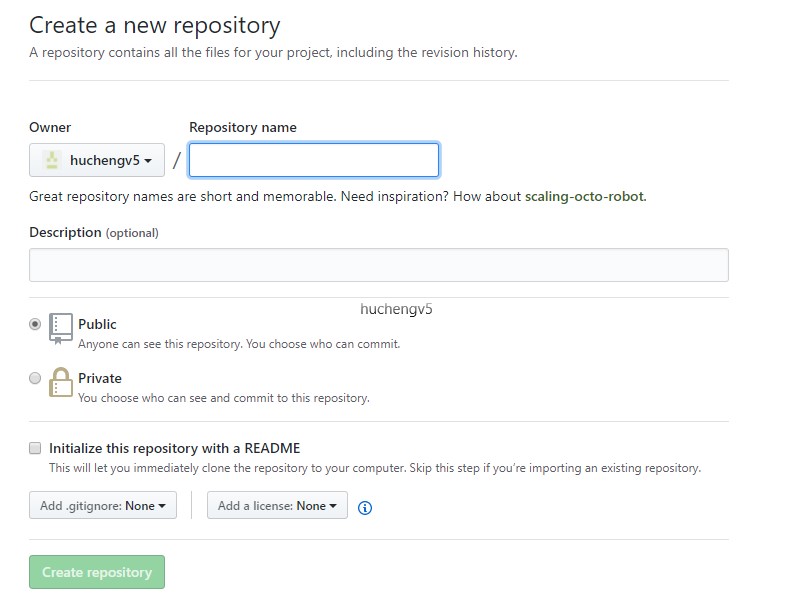
到这里,我们可以看到新建仓库的界面,这个界面也非常简单,我们只需要填写仓库的名称。 (值得注意的是,仓库的名称就是我们未来所使用的域名,填写的时候尽量填写一个比较容易记住的域名。) 并且将全新开放成public就可以了。
到了这里,我们已经创建好了域名,接下来我们需要让我们的博客跑起来。在模版里面,其实已经有了默认的主题和博客可以供预览使用。现在我们需要将我们前面下载下来的主题推送到我们的github服务器上。
我们先从github上拉取我们刚才新建的项目
命令:$ git pull
默认都是master分支。刚开始分支先并没有什么文件,我们需要将我们之前下载下来的Theme文件夹下的文件全部拷贝到这个分支的目录下。
如,放到我自己的仓库目录下:

我们再把这些文件推送到服务器上。
命令:$ git push
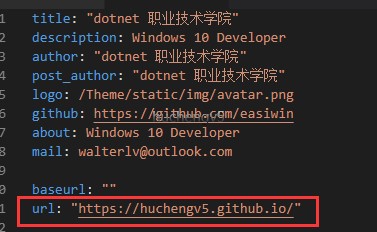
前面我们提到了 _config.yml 文件,这时我们打开这个文件

我们能看到这里面有一个baseurl的一个属性,我们需要把里面的URL改成我们的仓库地址。 您只要将仓库地址替换成自己的仓库地址就好了。
到这里,我们的博客已经构建好了。我们可以尝试打开我们的链接,以我的博客地址为例:https://huchengv5.github.io。如果您能正常打开,那么恭喜您,您已经成功搭建了属于您自己的博客了。
关于后续,如何编写自己地第一篇博客,我们下次分享,尽请期待!
本文会经常更新,请阅读原文: https://huchengv5.gitee.io//post/%E5%A6%82%E4%BD%95%E4%BD%BF%E7%94%A8GitHub%E6%90%AD%E5%BB%BA%E7%AE%80%E6%98%93%E5%8D%9A%E5%AE%A2.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名胡承(包含链接:
https://huchengv5.gitee.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名胡承(包含链接:
https://huchengv5.gitee.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。

