工作忙,博客都忘了写。很多零散的知识点,虽然比较陈旧,发现还是很多人没有遇到过。今天就分享一下,WPF 如何处理VisualBrush停止更新问题。
WPF的VisualBrush相信很多同学都有用过,他可以很方便的将我们的Visual作为背景显示到另外一个Visual上面。
通常情况下,我们的VisualBrush都是在当前界面上实时显示的,这种情况,他可以工作的很好。但是如果我们需要镜像的Visual不在视觉树上面呢?
实际应用场景举例
我们需要做一个带有预览功能的控件,分别表示WPF对于的不同的画布(Slide)页面。而当前显示的页面(Slide)只有一个,但是作为预览页面来讲,他需要显示所有的页面。
实现方法简单的有以下两种:
- 使用
VisualBrush做动态跟踪。 - 截图。
截图方案存在以下缺点:
- 截图本身性能差
- 需要经常刷新
- 占用内存
所以我们就不用截图方案了。
用VisualBrush我们会发现未在视觉树上的预览图和我们实际的Visual显示可能会不一致。
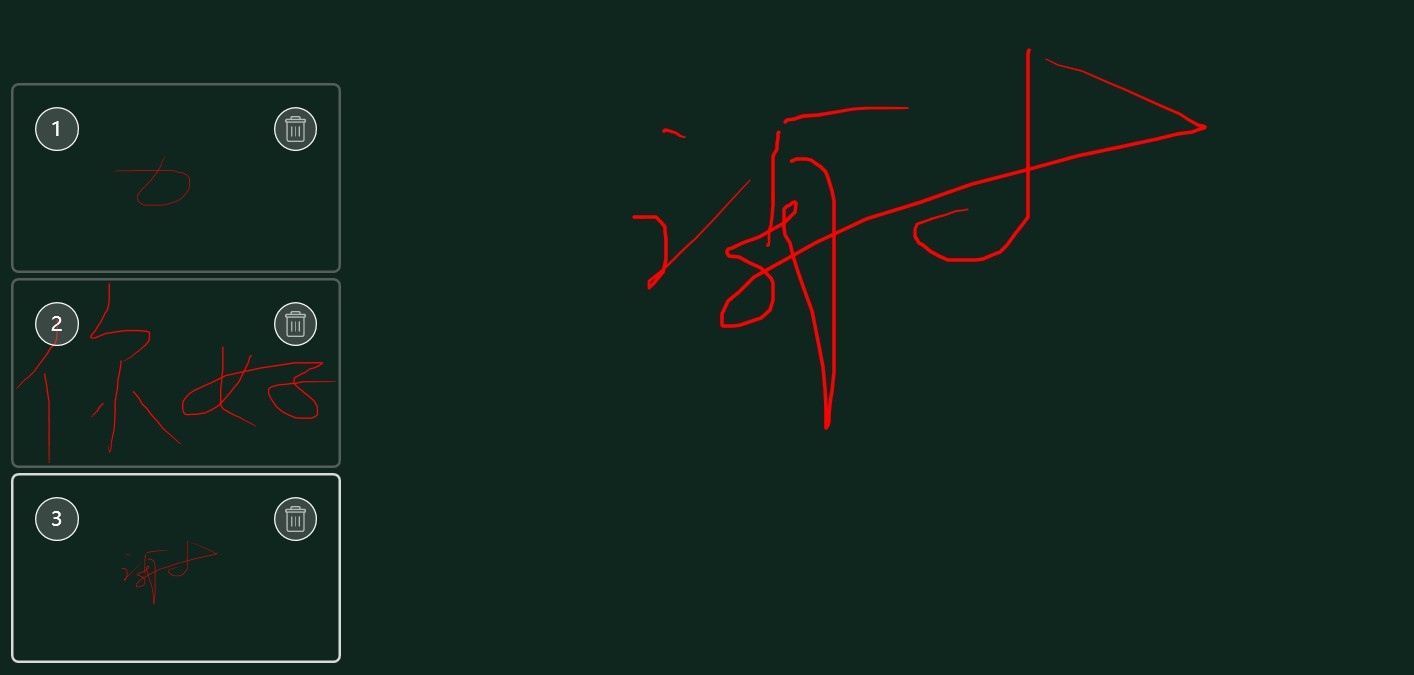
不在视觉树上如图所示:

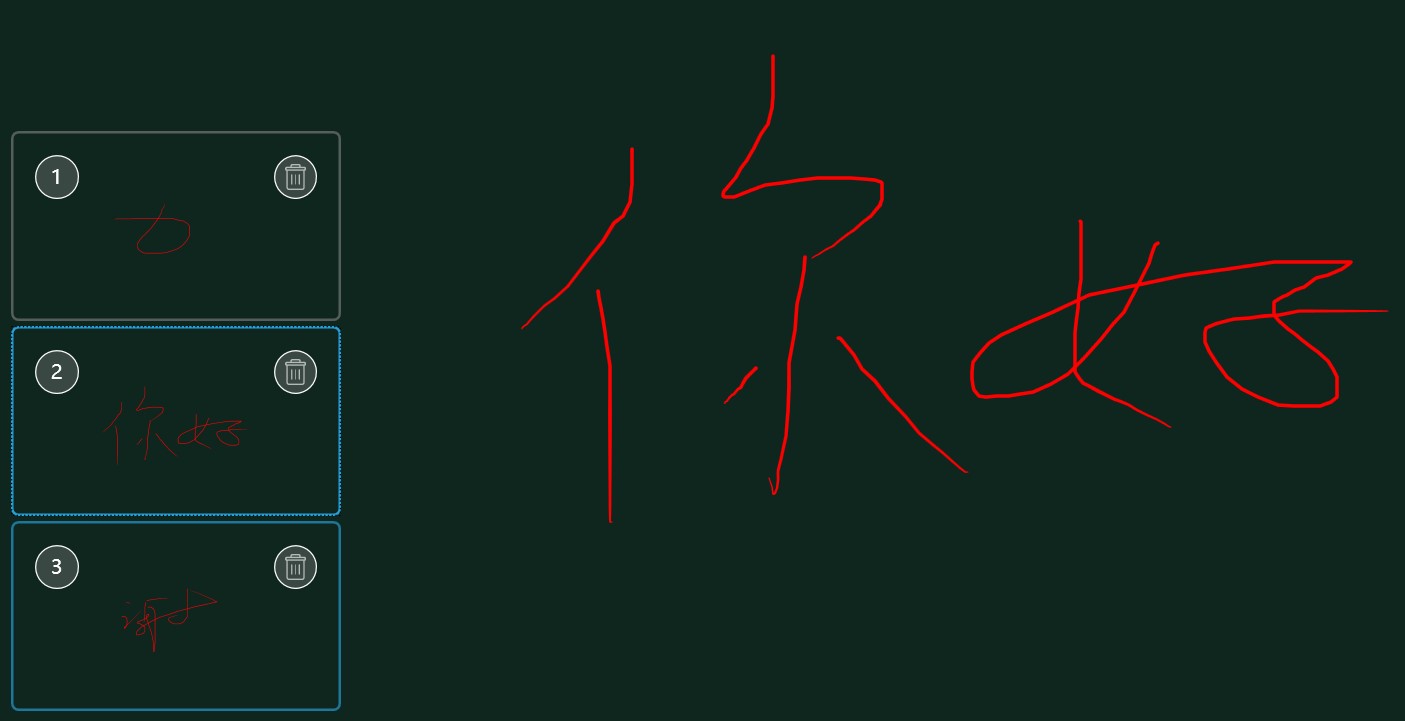
在视觉树上以后,如图所示:

我们会发现,缩略图显示的并不是整个画布的全貌,而是里面的部分放大的显示效果。
这里的主要原因是因为画布的宽度和高度是Double.NaN。所以VisualBrush也是根据可渲染的子元素来进行布局计算,显示的内容就不一致。
解决方法
解决此问题有两种思路:
- 给画布设置固定的宽高值。
- 给画布添加一个宽高正确的子元素。
另外对于画刷不更新的问题,这里就不贴图了。解决思路也很简单,只需要对目标背景重新赋值即可解决。
//item表示一个包含Slide的对象,给预览控件做绑定的
var tmp = item.Slide;
item.Slide = null;
item.Slide = tmp;
如有遇到其他问题,请在评论区留言。
本文会经常更新,请阅读原文: https://huchengv5.gitee.io//post/WPF-%E5%A6%82%E4%BD%95%E5%A4%84%E7%90%86VisualBrush%E5%81%9C%E6%AD%A2%E6%9B%B4%E6%96%B0%E9%97%AE%E9%A2%98.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名胡承(包含链接:
https://huchengv5.gitee.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名胡承(包含链接:
https://huchengv5.gitee.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。

